
As tabelas de dados listam várias informações em colunas e linhas para facilitar a leitura. Os dados geralmente são parcialmente numéricos com rótulos de texto. Um exemplo é uma tabela de dados que mostra quantas calorias alguém ingere por dia. A criação de uma tabela de dados on-line pode ser feita com HTML ou a linguagem mais complexa do navegador CSS. A tabela final se parece com uma tabela de dados criada em uma planilha ou no papel. A única diferença é a codificação em segundo plano, que não é vista, a menos que se observe o código-fonte. A codificação pode ser criada por editores de HTML, texto ou outras formas. Existem muitos sites online que oferecem a capacidade de inserir dados, definir alguns atributos e criar toda a codificação da tabela para você. As tabelas de dados online geralmente são usadas como parte de uma página da Web. As tabelas de dados são frequentemente usadas para criar listas de itens com categorias, como itens à venda. Algumas páginas da Web as usam para mostrar estatísticas para obter informações. Embora as tabelas de dados possam ser usadas offline para impressão ou em relatórios, geralmente é melhor usar um software de planilha, como o Microsoft Office Excel, que oferece muito mais recursos para trabalhar com dados.Este guia mostra como criar uma tabela de dados HTML com o Bloco de Notas .
Abra um editor de HTML ou apenas um documento de texto comum do Bloco de Notas para inserir o código HTML. O bloco de notas funciona bem se você está acostumado à codificação HTML. Os editores de HTML tornam as tarefas repetitivas mais rápidas, mas algumas, como o Frontpage, adicionam códigos extras e desnecessários que podem atrasar as páginas da Web. A melhor coisa a fazer é codificar primeiro um editor de HTML, depois voltar e editar o código manualmente para limpá-lo.
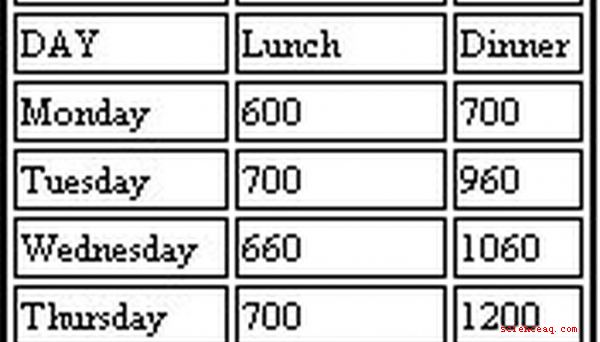
Decida os atributos da tabela para a borda, largura, cor do plano de fundo e cores da fonte. Você precisa levar em consideração o layout, a largura, as cores e outros atributos da página da Web para facilitar a leitura da tabela. Você também precisa decidir quantas linhas e colunas são necessárias para os dados. Comece a definir os atributos da tabela. (Nosso exemplo mostra o número de calorias ingeridas no almoço e no jantar em cada dia da semana. Precisamos de três colunas (dia, almoço e jantar) e sete linhas (duas para rótulos e uma para cada dia da semana).
Adicione um borda em torno da tabela e das células de dados. As bordas separam os dados em células para facilitar a visualização. É medido em pixels e pode receber um valor de 0 para não usá-los. Geralmente, uma borda de um ou dois pixels é boa. a borda é
A cor da borda pode ser alterada com a tag
, que utiliza os termos básicos de cores, como vermelho ou preto ou códigos de cores hexadecimais de seis dígitos. Hexadecimais oferecem mais cores. exemplo usa border \u003d "2" e bordercolor \u003d "black".
Determine a largura de toda a tabela. Ela é medida em pixels ou em porcentagem do tamanho da tela. Os pixels são definitivos e as porcentagens permitem que a tabela se ajuste a tamanhos de tela diferentes.Tente julgar a largura com base na largura dos dados nas linhas.Se você descobrir mais tarde que a tabela é muito fina ou ampla, pode ser alterado. "175".
Defina a cor de fundo das células de dados. É diferente da cor de fundo da página, que pode oferecer um bom contraste. A tag é
exatamente como a cor da borda. Nosso exemplo usa bgcolor \u003d "white".
Defina a cor da fonte do texto nas células. Verifique se a cor contrasta bem com o fundo, para facilitar a leitura. Luz no escuro ou escuro na luz sempre funcionam melhor. A tag é
Nosso exemplo é font \u003d "black", que contrasta bem com o fundo branco.
Escreva as tags da tabela completa entre as setas esquerda e direita, com um espaço entre os atributos da tag e começando com a tag da tabela na frente. A ordem das tags não importa, desde que a "tabela" esteja na frente.
Determine as larguras da coluna. A largura de cada coluna depende da largura de toda a tabela. Pegue a largura da tabela e divida-a pelo número de células para obter colunas de tamanho uniforme. Se necessário, ajuste as larguras da coluna, mas o total não pode exceder a largura da tabela. Quando uma largura de célula é alterada, as outras células precisam ser ajustadas para totalizar a largura da tabela. (Nosso exemplo tem uma largura de 175 e três colunas por linha, portanto, uma divisão par de cerca de 59. A divisão real é 70, 60, 40.)
Comece a adicionar seus dados. Primeiro, inicie uma nova linha e adicione uma linha da tabela com o código
Insira seus dados para a célula; usando este código para representar células em branco:
Feche a célula com a tag . A tag bordercolor é usada para especificar a cor da borda da célula, se desejado. Se for deixado de fora, a tabela padrão bordercolor será usada. O primeiro código de célula do nosso exemplo é:
Repita a criação de células de dados da tabela, cada uma em uma nova linha, até que todas as células da linha estejam completas. Em seguida, termine a linha com a tag
Feche o código da tabela com a tag with . Nosso código da tabela final, se finalizado após duas linhas de dados, está abaixo.